はてなブログがウィキペディアになる非公式テーマ「百科事典的な何か」
はてなブログをウィキペディア風にできる非公式テーマ「百科事典的な何か」のご紹介です。
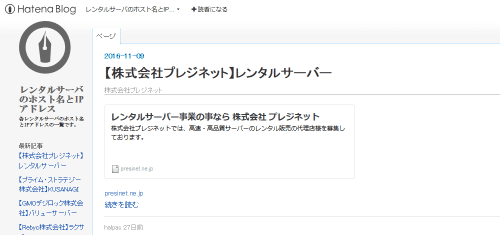
「百科事典的な何か」について
百科事典的な何かは、「シロマティ(id:shiromatakumi)」さんが作成したウィキペディア風のはてなブログテーマです。
はてなブログを少々強引に?ウィキペディア風にするCSSで、GitHub にて公開されています。
今回このテーマをサブブログに導入しましたので、その導入過程をご紹介します。
「百科事典的な何か」のインストール
- GitHubにアクセスし、右上にある Raw をクリック

- 表示されたCSSを丸ごと選択し、右クリック→コピー

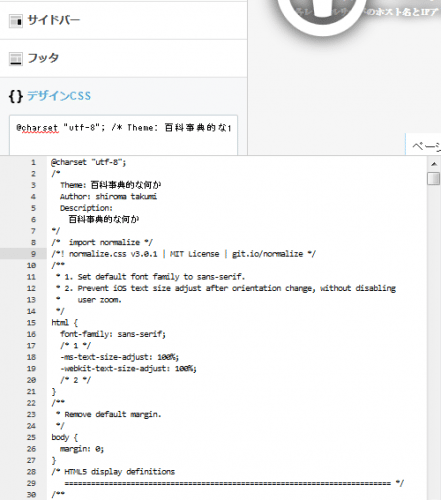
- はてなブログの「設定」 → 「カスタマイズ」にあるデザインCSSに貼り付け(元々のスタイルは削除)

- 「変更を保存する」をクリックすれば、インストールは完了です。
細かな修正
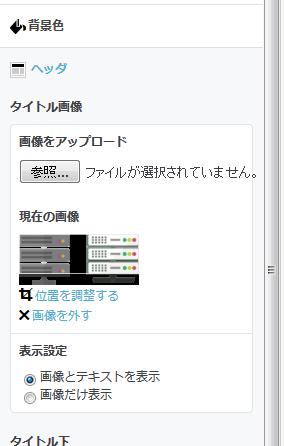
タイトル画像は使えない
レイアウトが崩れるため「百科事典的な何か」ではタイトル画像が使用できません。ご利用中の方は画像を外しておく必要があります。
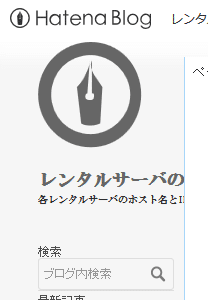
上部のレイアウトが崩れる
「百科事典的な何か」では右上に検索ボックスを置かないとレイアウトが崩れます。検索ボックスは次の方法で追加できます。
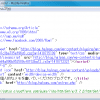
「設定」 → 「カスタマイズ」にある「ヘッダ」のタイトル下に次のコードを追加する。
<div class="hatena-module-search-box"> <div class="hatena-module-body"> <form class="search-form" role="search" action="http://【サイトURL】/search" method="get"> <input type="text" name="q" class="search-module-input" value="" placeholder="ブログ内検索" required> <input type="submit" value="検索" class="search-module-button" /> </form> </div> </div>
(参考:はてなブログのブログ内検索をヘッダーに移動する小技を紹介 – 文系プログラマによるTIPSブログ)
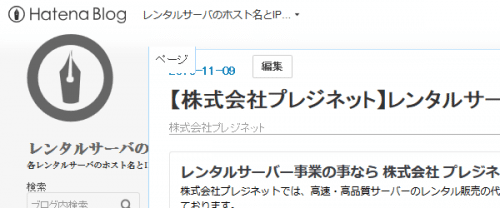
タイトルが切れる
「百科事典的な何か」ではタイトルが長いと途中で切れてしまいます。スタイルに横幅を追加して改行させましょう。
以下の587行部分を追加します。
#blog-title-inner {
position: absolute;
top: -40px;
left: 0;
width: 136px;
}
タイトルを改行すると、その下にあるサイドバーに重なる場合があります。その場合は #box2 の margin-top の値を調節してください。
#box2 {
position: relative;
z-index: 2;
width: 136px;
margin-top: 160px;
float: left;
}


















ディスカッション
コメント一覧
まだ、コメントがありません