apple-touch-icon.pngの作り方
iOSやAndroidなどのモバイル端末用のショートカットアイコン「apple-touch-icon.png」の作り方のご紹介です。
apple-touch-icon.pngとは?
apple-touch-icon.pngは、モバイル端末で、ショートカットをホーム画面に追加した際に、自動的に読み取られるファイルです。
その名の通りApple社が制定していますが、Androidでも使用されます。
このファイルがないウェブサイトをホームに追加した場合はサイトのサムネイルが使用されます。
参考:Configuring Web Applications(iOS Developer Library)
仕様としては60×60のpngファイルをサイトのルートフォルダに設置すれば良いようですが、iconifier.netを使用すれば簡単に各端末に合わせたアイコンが作成できるようです。
apple-touch-icon.pngの作成方法
注意事項
- アイコンの元ファイルは256px以上、500KB以下を推奨します。
- 透過ファイルは使用できません。(黒塗となります)
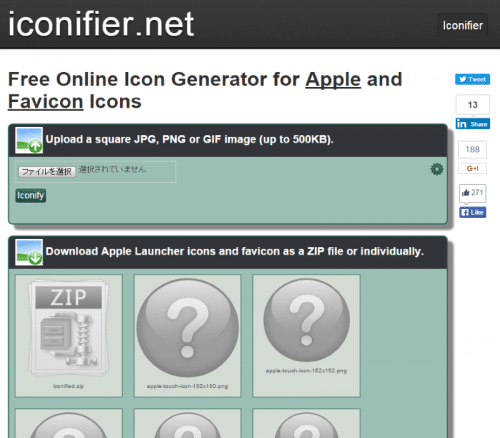
- iconifier.netにアクセス

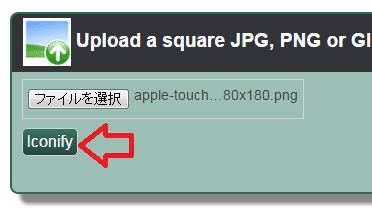
- ファイルを選択から、アイコンファイルを選択し、Iconifyをクリック

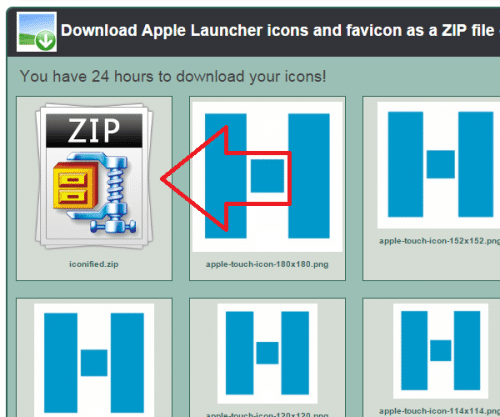
- アイコンが生成されるので、ZIPの画像リンクをクリック

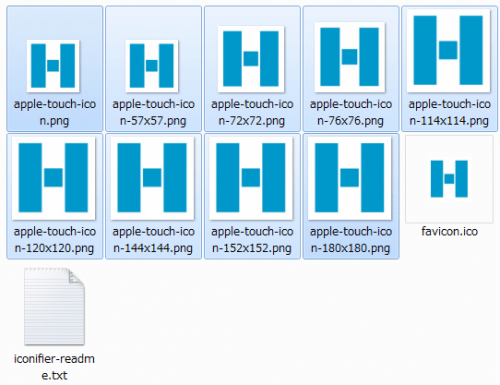
- ダウンロードしたiconified.zipを解凍

- 解凍したファイル内、次のファイルをウェブサイトのルートフォルダにアップロードしたら完了です。
apple-touch-icon.png
apple-touch-icon-57×57.png
apple-touch-icon-72×72.png
apple-touch-icon-76×76.png
apple-touch-icon-114×114.png
apple-touch-icon-120×120.png
apple-touch-icon-144×144.png
apple-touch-icon-152×152.png
apple-touch-icon-180×180.png

ルートフォルダにアップロードできない場合
サーバの制限などで、ルートフォルダに画像をアップロードできない場合は、他のフォルダにアップロードしてください。
その場合は、ウェブサイト内のすべてのHTMLファイルの<head>部分に次のコードを追加する必要があります。
<link rel="apple-touch-icon" href="ファイルへのパス/apple-touch-icon.png" /> <link rel="apple-touch-icon" sizes="57x57" href="ファイルへのパス/apple-touch-icon-57x57.png" /> <link rel="apple-touch-icon" sizes="72x72" href="ファイルへのパス/apple-touch-icon-72x72.png" /> <link rel="apple-touch-icon" sizes="76x76" href="ファイルへのパス/apple-touch-icon-76x76.png" /> <link rel="apple-touch-icon" sizes="114x114" href="ファイルへのパス/apple-touch-icon-114x114.png" /> <link rel="apple-touch-icon" sizes="120x120" href="ファイルへのパス/apple-touch-icon-120x120.png" /> <link rel="apple-touch-icon" sizes="144x144" href="ファイルへのパス/apple-touch-icon-144x144.png" /> <link rel="apple-touch-icon" sizes="152x152" href="ファイルへのパス/apple-touch-icon-152x152.png" /> <link rel="apple-touch-icon" sizes="180x180" href="ファイルへのパス/apple-touch-icon-180x180.png" />
当サイトでもこの方式を使用しています。指定方法がわからない場合はソースを参照してください。













ディスカッション
コメント一覧
まだ、コメントがありません