【Firefox】上部のタブバーを隠す方法
Firefox Quantumで上部に表示されるタブバーを隠す方法のご紹介です。
本記事で紹介するテーマ機能(userChrome.css)は、標準状態では無効化されているため有効化が必要です。
目次
Firefox上部のタブバー
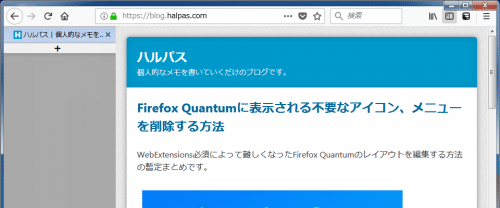
Firefoxでツリー型タブやVertical Tabs Reloaded等のタブバーを横に表示するアドオンを使用していると、上部とサイドの二ヶ所にタブバーが表示されてしまいます。
Firefox Quantumより前であればアドオン自体に上部タブバーを非表示にする機能が搭載されていましたが、現在はFirefoxの仕様により搭載されていません。
しかし、Firefoxのテーマ機能(userChrome.css)を使用することでタブバーを非表示にすることができます。(アドオンとは別の機能)
よって、このページではテーマ機能を利用したタブバーを隠す方法をご紹介します。
参考:デフォルトスキンの変更 – Mozilla | MDN
タブバーを隠す方法
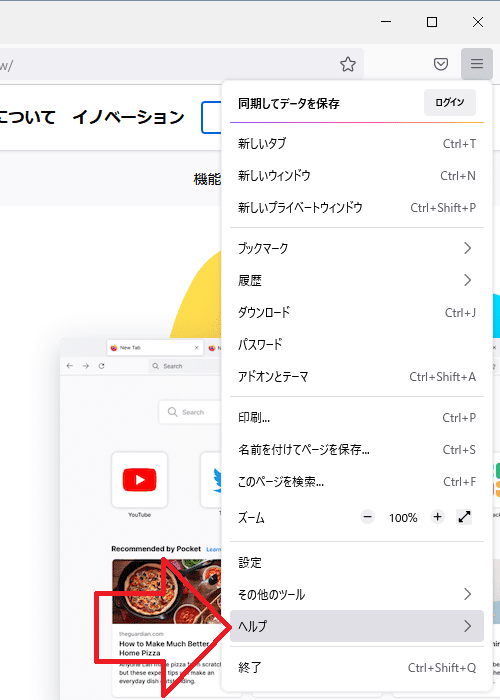
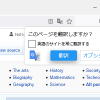
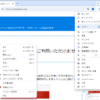
- ウィンドウ右上のメニューボタンをクリックし、「ヘルプ」を選択

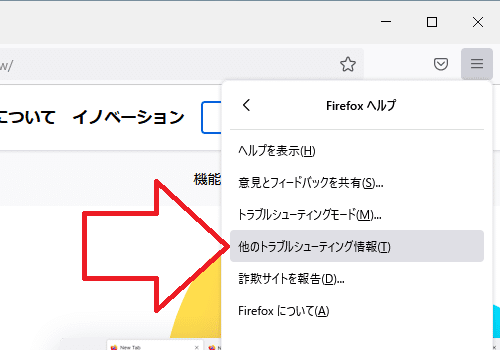
- 「他のトラブルシューティング情報」をクリック

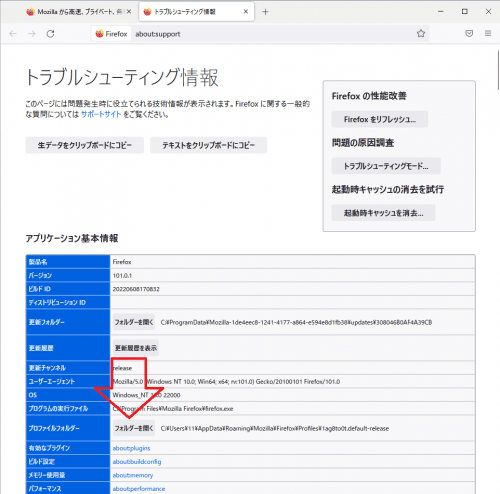
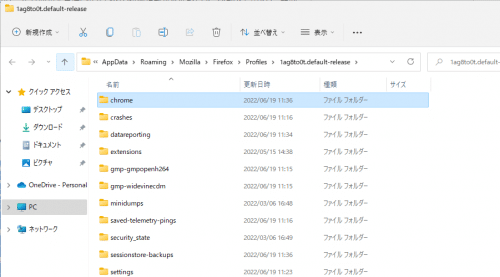
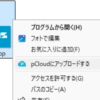
- プロファイルフォルダー右横の「フォルダーを開く」をクリック

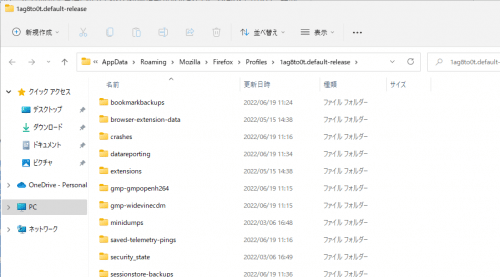
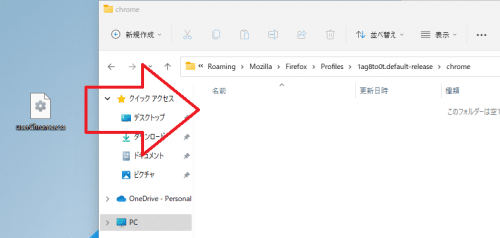
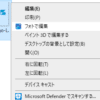
- 「chrome」という名前のフォルダを作成

- 作成したchromeフォルダをクリック

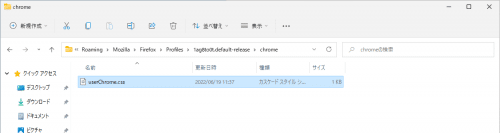
- 非表示CSS(userChrome.css)をダウンロードして、chromeフォルダに移動

- 次のようになっていれば、Firefoxを再起動して完了です。

【おまけ】見た目を整える
タブバーを消すとその部分に他の要素が繰り上がり、右上の閉じるボタン周辺のスタイルが崩れてしまいます。
この場合はタイトルバー(ページ名)を表示すると、ちょうど良く見た目が整います。
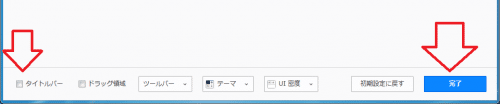
タイトルバーの表示方法
サイトタブ上部の表示も消したい
サイトタブ上部に表示される「ツリー型タブ」と表示される部分を非表示にしたい場合は、
先程の「 7. 」の部分の非表示CSSとしてこちらを使用してください。
Firefox Quantumのレイアウトカスタマイズ
似た内容の記事を多数公開しています。よろしければご覧ください。























ディスカッション
コメント一覧
他のサイトでの手順ではうまくいかなかったのですが、おかげさまで無事にできました!cssを貼ってくださったのがとても助かりました。ありがとうございます。
naoさん、コメントありがとうございます。
お役に立てたのであれば幸いです。
これからも当ブログをよろしくお願いします。
こんにちは。
今までこちらの非表示CSSを利用させていただいていた者です。
Fire Foxの調子が悪くなったので最新のFire Foxに入れ直し、再びタブバーを非表示にしようとしたのですが、何故か非表示にできなくなっていました。
「ツリー型タブ」の方も同様でした。
銀月クラヴィスさん、ご連絡が遅れて申し訳ありません。
userChrome.cssの適用は、設定変更が必要になりました。
具体的な方法は次のページを参考にして下さい。
【Firefox】userchrome.cssの適用を有効化する方法 | ハルパス
これからも当ブログをよろしくお願いします。
お返事ありがとうございます。
教えてもらった方法でcssを有効化する事で、無事にタブバーを非表示にできました。
銀月クラヴィスさん、コメントありがとうございます。
お役に立てたのであれば幸いです。
これからも当ブログをよろしくお願いします。