MassiGraでWebPを表示する方法【Susieプラグイン】
画像ビューア「MassiGra」で次世代画像フォーマット「WebP」を表示する方法のご紹介です。
MassiGraのWebP対応状況
軽快な動作が特徴の画像ビューア「MassiGra」は、残念ながらWebP形式の画像表示には対応していません。
参考:GIFアニメを再生できるシンプルな画像ビューア「MassiGra」
しかしながら、MassiGraはプラグインを使うことで、対応形式を増やすことができます。
そのため、このページではMassiGraにWebP形式対応のプラグインを追加する方法をご紹介します。
なお、MassiGraのプラグインは専用ではなく、Susie プラグインという共通形式です。
WebP Susie Plug-inのセットアップ
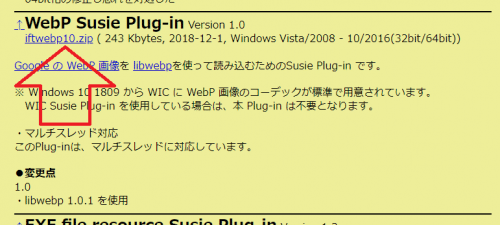
- WebP Susie Plug-inのダウンロードページから最新版のWebP Susie Plug-inをダウンロード

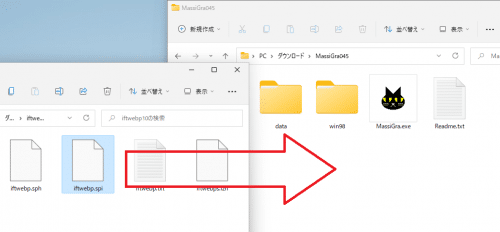
- ダウンロードしたiftwebp10.zipを解凍

- 解凍したフォルダ内にあるiftwebp.spiを、MassiGraのインストール先に移動(コピー)

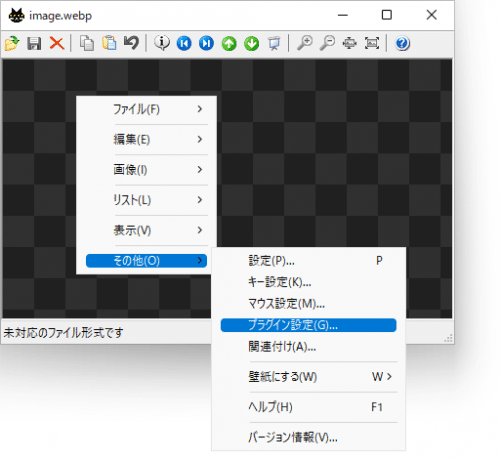
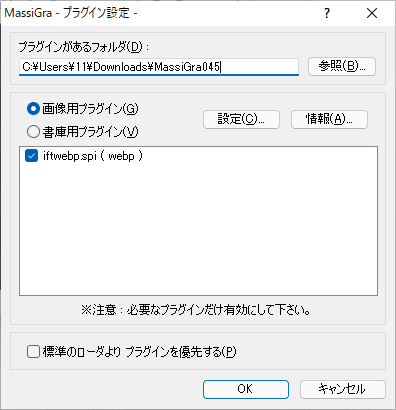
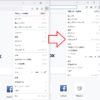
- MassiGraを起動して、何もない部分で右クリックし、「その他(O)」→「プラグイン設定(G)」を選択

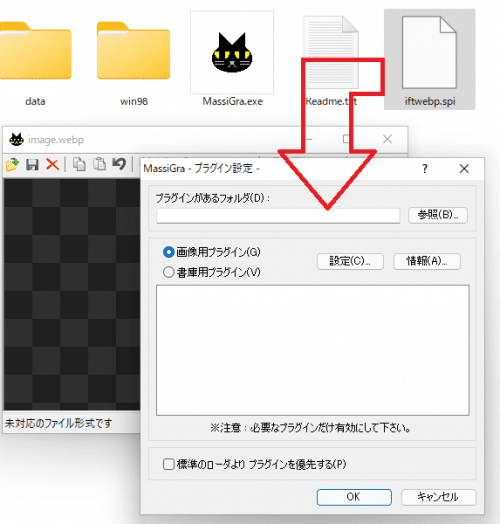
- 「プラグインがあるフォルダ(D)」に、移動したiftwebp.spiをドラッグアンドドロップ

- OKをクリック

- MassiGraを再起動したら、セットアップは完了です。













ディスカッション
コメント一覧
以前からこの画像ビューアでwebp表示できるようにしたいと思っていたので助かりました!
知識ある方の個人ブログ本当にありがたいです。
太郎さん、コメントありがとうございます。
お役に立てたのであれば幸いです。
これからも当ブログをよろしくお願いします。
すんごい便利なMassiGraでwebpが表示出来なくて色々試しまくった結果
似た操作感のTiefseeというアプリ(最近はPCでもプログラムをアプリって言うんですね・・)を使っていたのですが画像表示がどうやっても荒くて嫌でした
webpでもMassiGraが使えてホント感謝です
これほど優秀なビュワーアプリなのに影が薄いのが残念です
Nekonyanさん、コメントありがとうございます。
貴重な体験談を提供していただき、ありがとうございました。
MassiGraはSusieプラグインで他の最新フォーマットにも対応できるので、よろしければご参照ください。
MassiGraでAVIFを表示する方法【Susieプラグイン】 | ハルパス
MassiGraでHEICを表示する方法【Susieプラグイン】 | ハルパス
これからも当ブログをよろしくお願いします。