FirefoxでWebAssemblyを使ってみた
次世代技術「WebAssembly」をFirefox Nightlyで使ってみた
WebAssemblyとは?
WebAssemblyは、GoogleやMicrosoft、Mozillaなどが共同開発している次世代標準フォーマットです。
開発段階のため正確なことは分かりませんが、JavaScriptを補完する高速なウェブアプリケーションが開発できるようになります。
具体的にはWebGLで動作するブラウザゲームが、スマートフォンなどのマシンパワーの劣る端末でも効率よく動作するようになります。
このWebAssemblyがFirefox Nightlyに実装されたようなので、実際に使ってみます。
WebAssemblyの有効化
WebAssemblyを使用するには javascript.options.wasm を true にする必要があります。
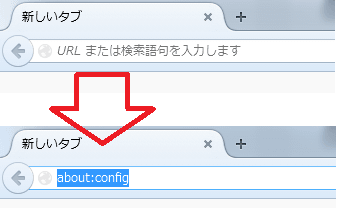
- URL欄に about:config と入力

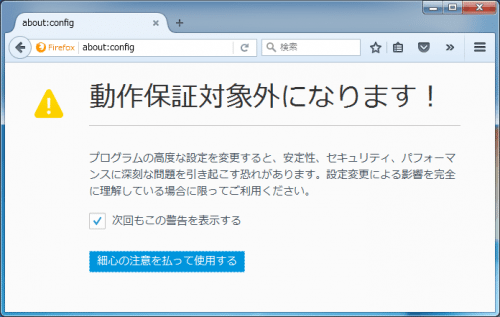
- 動作保証外になります!と警告されますが、[細心を払って使用する] をクリック

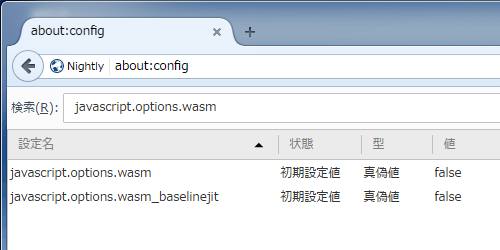
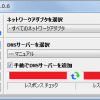
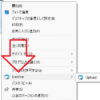
- 検索欄に javascript.options.wasm と入力

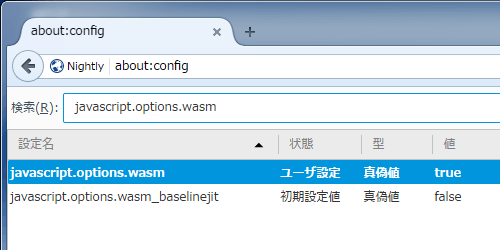
- 表示された geo.enabled の上でダブリクリックし、値をtrueにすれば完了

WebAssemblyを使ってみる
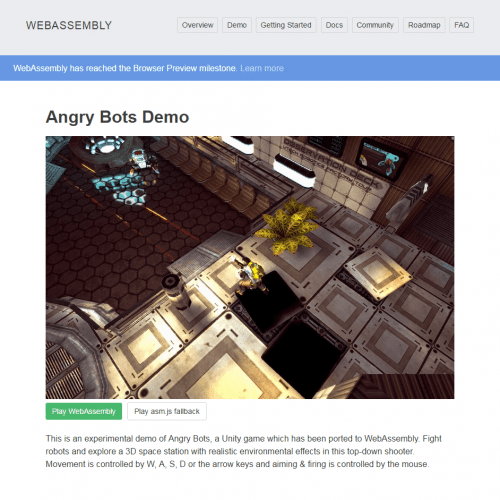
デモページが公開されています。左下にある緑色の [Play WebAssembly] をクリックするとWebAssemblyで動作するゲームを行うことができます。
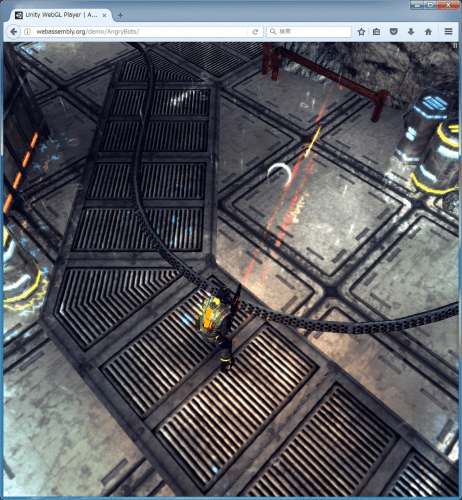
実際の画面。ブラウザゲームはしないのでよく分かりませんが、軽快に?動作します。

















ディスカッション
コメント一覧
まだ、コメントがありません