【Firefox】ページで使われているフォントを確認できる「Font Finder」
ウェブページ内で使われているフォントに関する情報を確認することができるFirefoxアドオン「Font Finder」のご紹介です。
Font Finderとは?
Font Finderは、ページ内で使用されているフォント情報を確認できるFirefoxアドオンです。
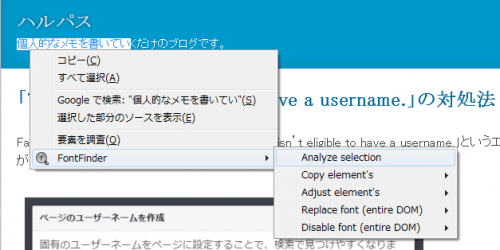
マウスでフォントを確認したい部分を範囲選択し、右クリックメニューからFont Finderを起動すると、選択した部分で使用されているフォントや文字色、フォントスタイルなどを確認することができます。
最近はフリーフォントと呼ばれる無料で使えるフォントも増えてきており、「このページで使用されているフォントを知りたい」といった際に便利なアドオンです。
なお、フォント情報はソースコードを確認する方法以外にも、開発ツールからも確認することができます。
Font Finderのインストール方法
- アドオン配布ページ(Firefox公式サイト)にアクセスし、Firefoxへ追加をクリック

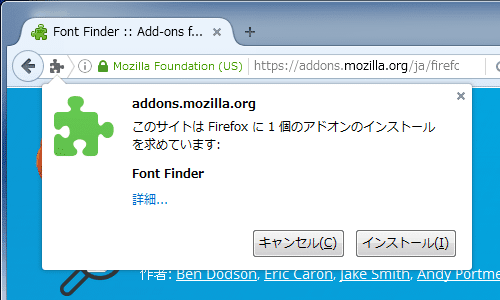
- インストール(I)をクリック

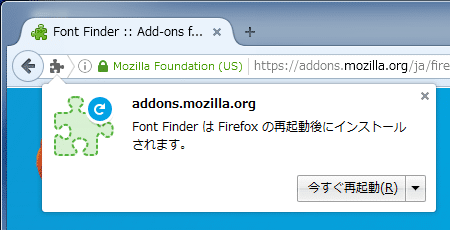
- 今すぐ再起動(R)をクリック

- 再起動すると、公式サイトが表示されますが、閉じて構いません。

Font Finderの使い方
Font Finderの使い方は非常に簡単で、フォント情報を確認したい部分をマウス長押しで範囲選択し、右クリック、Font FinderのAnalysis selectionを選択します。
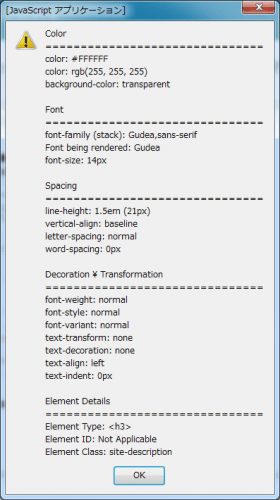
すると、文字色やフォント、余白設定などがホップアップで表示されます。

















ディスカッション
コメント一覧
まだ、コメントがありません