「レンダリングをブロックしている JavaScript/CSS を排除する」の対処法
Googleの Page Speed Insights の修正項目「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」を解決する方法
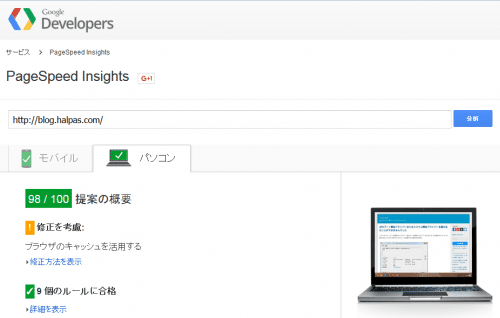
Page Speed Insightsとは?
Page Speed Insightsは、Google謹製のページパフォーマンス測定サービスです。
デスクトップ端末とモバイル端末向けのそれぞれの結果を100満点で評価する無料サービスで、URLを入力すると結果を改善事項と共に表示します。
改善事項は大きく三段階に分けられており、今回は最も優先度の高い「修正が必要」に分類され、修正の難しい「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」を改善する方法となります。
レンダリングをブロックとは
ウェブページの表示処理を「レンダリング」と呼びます。
よってレンダリングをブロックとは、このファイルを処理しないとレンダリングが続行できないことを意味します。
具体的にいうと外部呼出しのCSSファイルやJavaScriptファイルです。
これらはそのファイルが読み込まれ、処理されるまで他の処理が行えません。
解決方法
CSSファイルとJavaScriptファイルで解決方法は分かれています。
JavaScriptの方は簡単で、読み込みを非同期化にするか、フッター部で読み込ませるかです。
読み込みの非同期化はタグにasync属性を追加するだけで実装されます。
参考:async属性で簡単!非同期でjsを読み込みレンダリングを速くしよう | Mobile First Marketing Labo
通常: <script type="text/javascript" src="http://cdn.halpas.com/js/minmax-1.0.js"></script> 非同期: <script async type="text/javascript" src="http://cdn.halpas.com/js/minmax-1.0.js"></script>
フッター部で読み込ませるは、その名の通りhtmlファイルの下側(</body>の前)で読み込ませる方法です。
で、問題はCSSファイルの方です。
CSSファイルにはasync属性が使用できず、非同期化を行うためには簡単なJavaScriptが必要となります。
また、フッター部で読み込ませる方法もページが崩れて表示されてしまうため使用できません。
ではどうするか?
ヘッダー部にインライン読み込ませるしかありません。
当サイトの場合は</head>の直前にすべてのスタイルを記述しています。
本当はクリティカルCSSという、最初に表示される部分のCSSだけをインライン化し、残りは</body>の直前で外部呼出しをする方法が正しいようですが、とても難しそうなため当サイトではパスしました。
詳しく知りたい方はこちらをどうぞ















ディスカッション
コメント一覧
まだ、コメントがありません