【Firefox】SSL対応ページでは常にHTTPSで開く方法
SSL/TLSに対応したウェブページでは常にHTTPSで開くようにするFirefoxアドオン「HTTPS Everywhere」のご紹介です。
目次
ウェブサイトのSSL対応
GoogleやWikipedia、Twitterなどのサイトはその性質上、httpsでアクセスが出来るようになっています。
ですが、リンク経由の場合などはhttpsでない通信を行おうとする場合があります。
そのよう場合でも安全な通信を行うことができるFirefoxアドオンが「HTTPS Everywhere」です。
HTTPS Everywhereは、httpでアクセスしたウェブページがhttpsに対応している場合に、自動的にhttpsに切り替えてくれるアドオンです。
HTTPS Everywhereの機能
- httpでアクセスしたサイトをhttpsに切り替える(対応サイトのみ)
- 自動切り替えをサイトレベルで設定
- 手動で追加
- URLの書き換え(正規の使い方ではありませんが・・・)
HTTPS Everywhereのインストール方法
- アドオン配布ページ(Firefox公式)にアクセスし、Firefoxへ追加をクリック

- インストール(I)をクリック

- 今すぐ再起動(R)をクリックして、Firefoxが再起動します。

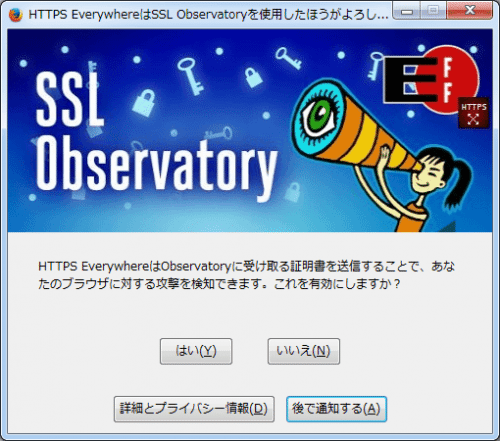
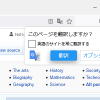
- Firefoxが起動すると、オプションが表示されるのではい(Y)をクリックしたらインストールは完了です。
※この設定は中間者攻撃に関する設定です。

HTTPS Everywhereの使い方
特に設定などは必要ありません。
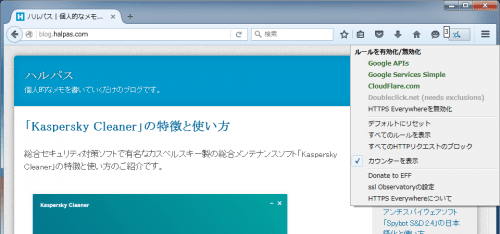
一時的に無効化したい場合などは、右上に追加されたアイコンをクリックしてください。
Firefoxのアドオン署名導入に伴い、自作した設定の追加はできなくなりました。
手動で追加する方法
Firefoxのプロファイルフォルダ内のextensions\[email protected]\chrome\content\rulesを開く
例: Windows7 の場合
C:\Users\ユーザー名\AppData\Roaming\Mozilla\Firefox\Profiles\ランダムな英数字.default\extensions\[email protected]\chrome\content\rules
その中に適当な名前でファイルを作る(メモ帳でOK)
内容は例えばhttp://www.example.comだったら
<ruleset name=”www.example.com”> <target host=”*.www.example.com” /> <rule from=”^http://(www.)?example\.com/” to=”https://www.example.com/”/> </ruleset>
と書けばOKです。
また、正規表現で書く必要がありますが下のことだけわかっていればOKです。
<ruleset name="www.example.com"> (設定に表示される名前)
<target host="*.www.example.com" /> (適用されるドメイン)
<rule from="^http://(www.)?example\.com/" to="https://www.example.com/"/> (実際の動作)
“." は “\."と書く(.だけだと×)
















ディスカッション
コメント一覧
まだ、コメントがありません