FC2ブログでスマホ向けページが上位に表示される場合の対処法
FC2ブログでスマホ向けページが検索結果の上位に表示されてしまう場合の対処法
状況
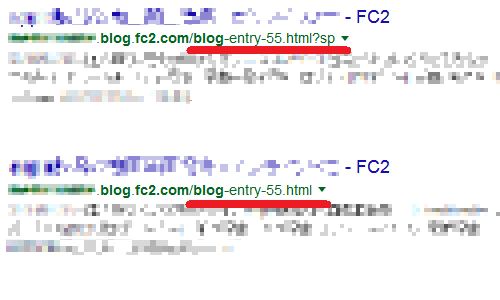
運営しているFC2ブログをパソコンで検索すると、スマホ向けページ(/blog-entry-xx.html?sp)が検索結果の上位に表示されてしまう。
原因情報
この現象(問題?)は、「URLの正規化」を行っていない場合に発生します。
URLの正規化
URLの正規化とは、同じ内容のページが異なるURLでアクセス可能な場合に、そのURLをどれか一つに統一することです。
今回の場合は、パソコン向けページ(/blog-entry-xx.html)が、スマホ向けページ(/blog-entry-xx.html?sp)とほぼ同じ内容であるにも関わらず、異なるURLでアクセス可能なためURLの正規化が必要な状況となっています。
「同じ内容のページが異なるURLでアクセスできる」ということは、重複コンテンツとなり検索エンジンからペナルティを受ける場合があります。
検索エンジン最大手の Google もウェブサイト管理者向けのガイドラインにおいて、「1つのページにURLは1つにしよう」と発表しています。
参考:Google検索エンジン最適化スターターガイド ※PDF
URLの正規化方法は後ほど紹介します。
スマホ向けページが上位に表示される理由
スマホ向けページがパソコン向けページより上位に表示される問題は、スマホ向けページの方がシンプルなためと考えられます。
SEO対策の専門家ではないため断言できませんが、一般的に無駄なコンテンツのないシンプルページの方を検索エンジンは評価します。
パソコン向けページは、管理者がパソコンを使っていることが多いことからカスタマイズされることも多く、ブログパーツなどが満載され豪華な状態となっています。
逆にスマホ向けページは、カスタマイズされることが少ないため、初期状態のシンプルな状態になっていることが多くなっています。
そのため、内容には関係ないコンテンツが満載のパソコン向けページより、シンプルなスマホ向けページが評価され、上位に表示されてしまうと考えられます。
対処法
HTMLに「rel="canonical"」というタグを挿入することで解決します。
rel="canonical"とは、ページの内容が他の内容と同じであることを通知するタグで、以下のように使用します。
<link rel="canonical" href="https://blog.halpas.com/archives/10453″/>
例の場合は、「タグを挿入しているページの内容は、https://blog.halpas.com/archives/10453が本家です」となります。
通常は、重複しているすべてのページにタグを挿入する必要がありますが、FC2ブログの場合は「テンプレート」という形で管理されているため、テンプレートに数行のコードをコピペするだけでOKです。
FC2ブログのURL正規化
- FC2ブログ管理ページの設定の「テンプレートの設定」をクリック

- スマートフォン用のテンプレート管理をクリック

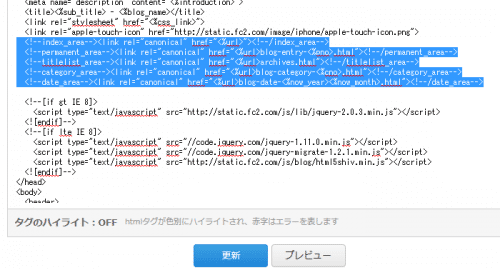
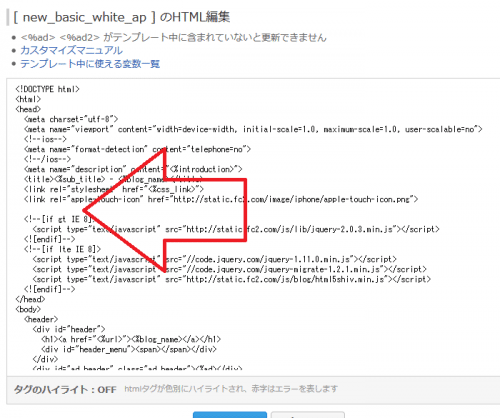
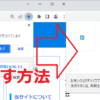
- HTML編集の矢印の部分(head部)に次のコードをコピーして、貼り付け
<!--index_area--><link rel="canonical" href="<%url>"><!--/index_area--> <!--permanent_area--><link rel="canonical" href="<%url>blog-entry-<%pno>.html"><!--/permanent_area--> <!--titlelist_area--><link rel="canonical" href="<%url>archives.html"><!--/titlelist_area--> <!--category_area--><link rel="canonical" href="<%url>blog-category-<%cno>.html"><!--/category_area--> <!--date_area--><link rel="canonical" href="<%url>blog-date-<%now_year><%now_month>.html"><!--/date_area-->
- [更新] をクリックしたら完了です。


















ディスカッション
コメント一覧
はじめまして、よろしければご教授お願いいたします。
現在、FC2ブログで、レスポンシブ対応のDiary_2column のテンプレートを使っています。
https://plus1world.com/blog-url-rel-canonical
には、以下だけコピペすればOKと書いてあったので、
HTMLののすぐ下に、
だけ張り付けたところ、サーチコンソールの
1、代替ページ(適切な canonical タグあり)が増加
2、クロール済み – インデックス未登録が増加
3、重複しています。送信された URL が正規 URL として選択されていませんが増加
4、重複しています。ユーザーにより、正規ページとして選択されていませんは減少
となりました。クロール済み – インデックス未登録の中には、本来登録してほしい記事のurlも多く入ってしまう現象が起こっております。
これはやはり、HTMLののすぐ下に、だけではダメということでしょうか?
fc2初心者さん、コメントありがとうございます。
当サイト外の記載については、背景・意図が不明のため、お答えすることができません。
該当サイトに問い合わせることをおすすめします。
これからも当ブログをよろしくお願いします。
返信ありがとうございます。
それでは、この記事に関する質問なのですが、この記事で記載されているコードは、
1、スマホのテンプレのheadのすぐ下に貼り付けるだけでOKですか?
2、PCや携帯のテンプレにこのコードを貼り付ける必要はないのでしょうか?
3、サーチコンソールの除外数とかは気にされていますか?
よろしければ、教えていただけるとうれしいです。
fc2初心者さん、コメントありがとうございます。
まず、貼り付け位置は本文記載の通り、head部です。
次に、スマートフォン用以外のテンプレートについては、記載の必要はありません。
最後に、「サーチコンソール」とは「Google Search Console」のことでしょうか?
「Google Search Console」であれば、使用していないため、お答えすることができません。
これからも当ブログをよろしくお願いします。